Html 速记
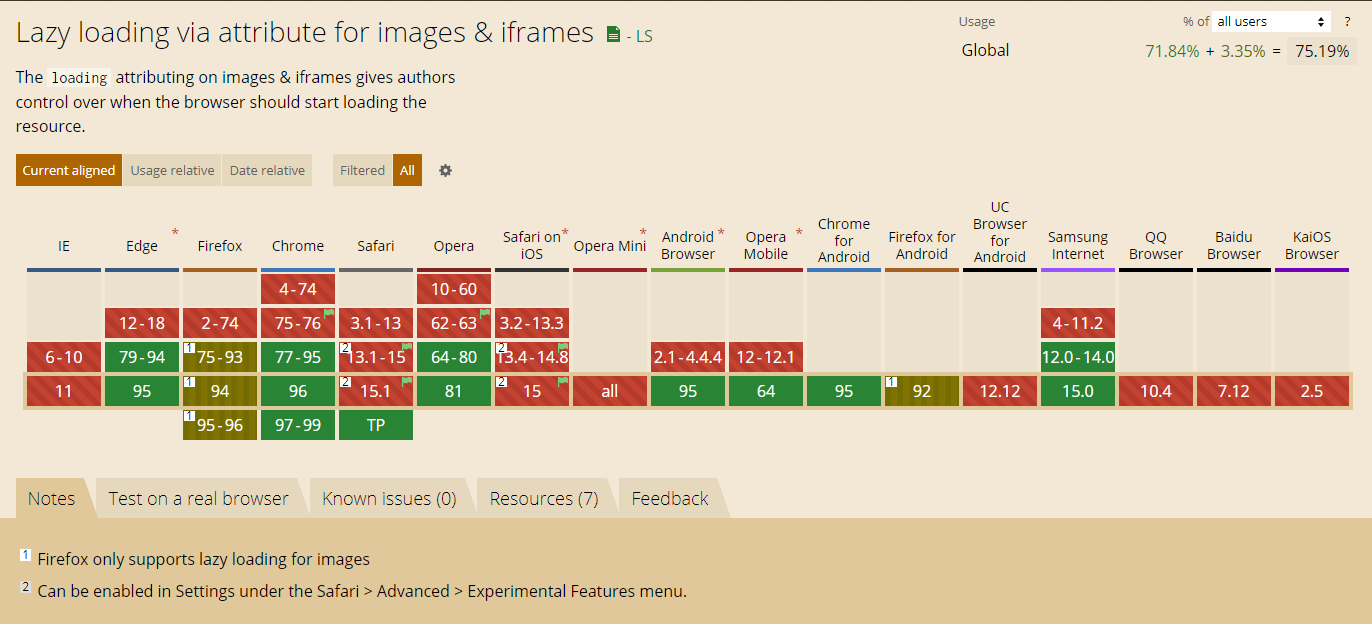
<img loading="lazy">由浏览器实现图片懒加载

- 动态添加
script到页面
1 | let script = document.createElement('script'); |
脚本在附加到文档后立即开始加载;默认情况下,动态脚本以 async=true 的方式表现。
- 关于
history.length
history.length 表示会话历史记录中的元素数量,即当前窗口访问过多少个不同的 URI。history.go()、history.pushState()、history.replaceState() 操作都会使得 history.length + 1;history.go(-1) 会返回到上一个页面,但是 history.length 不会减一。